My experience with Marvel app
Marvel app is an excellent online tool wich allow designers to create prototypes of mobile applications and web projects.
Having said that in this post I will explain my experience with Marvel app and the advantages of work with this program.
There are plenty of incredible prototyping tools available today, I have tested some like: Invision, Sketch, Proto.io, Mockplus and the list goes on. The principal idea is to find the one that fits better in our workflow, and thats my case with Marvel app.
Some of the features Marvel boasts include:
– Dropbox syncing, as you work in Photoshop and hit save, the prototype updates in real-time.
– Add sketches from mobile app (low-fi) if you are the paper first type.
– Marvel supports diferent types of transitions and gestures.
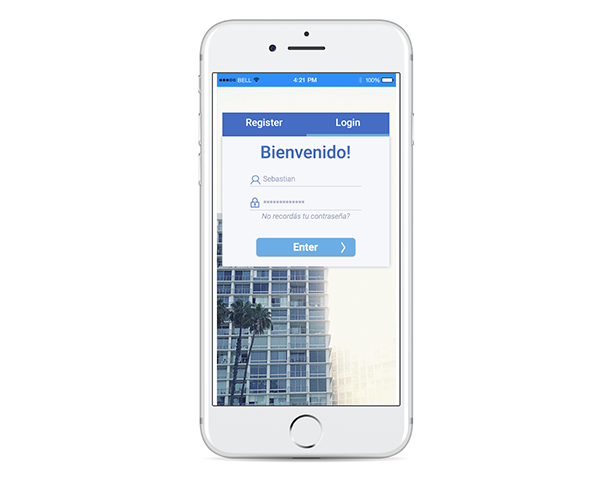
– Device frames for previewing purposes.
– Multiple options for sharing prototypes.
Keep in mind that you need to have a Dropbox account to start using Marvel; this enables you to synchronize all the files you use in your prototypes.
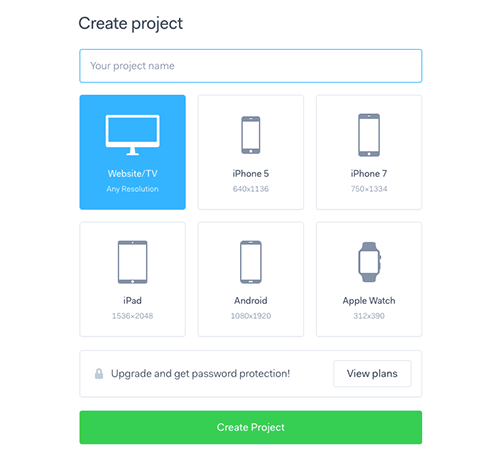
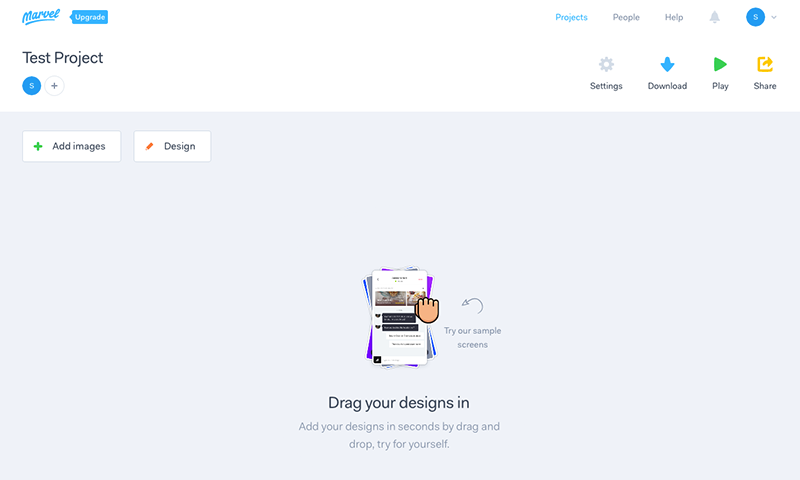
Create a New Project
Before you started to work in your project, we have to set up the platform to wich we point, the tool automatically give us some alternatives:
Placing Content
After we choose the platform its time to overturning some content, we can focus on add images from: Our Computer, Dropbox, Google Drive and BOX, or directly go to Design in Marvel Platform.
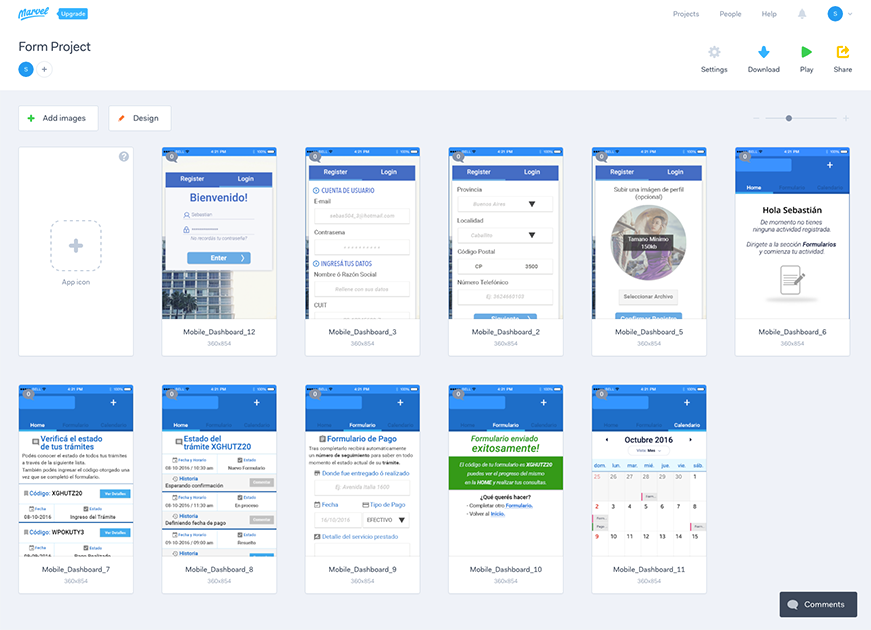
How I worked
Me in particular choose the Add images option, I’m a photoshop kind a guy, love to work with new programs but my heart and skills always be with PS, so I design the blueprints of the project in PS in synchronicity with Dropbox, then every update I make is performed in real time.
My Project in this case is a Mobile Form workflow with different instances.
Work this way allows me to show the programers an developers how I see the performance of the web in the mobile environment, instances, transitions and styles, the feedback of them allows me to know if this “vision” is applicable or if some adjustments are needed for making happen.
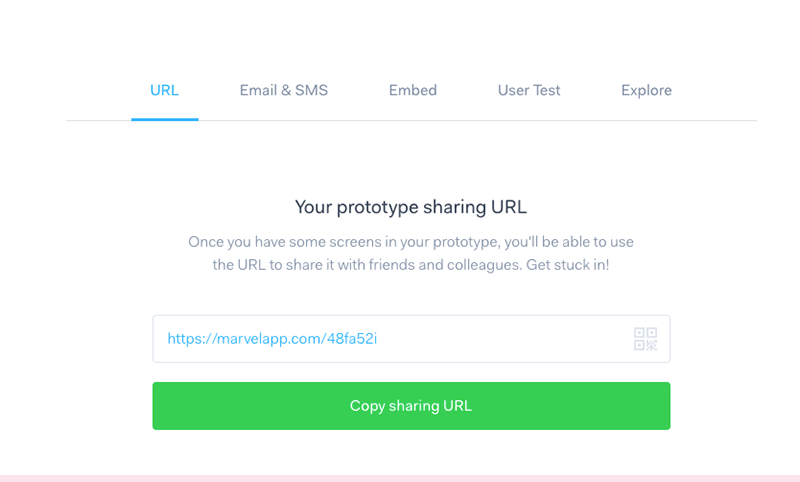
Once the you’re done with the setup of the transitions and links between screens you can: Download, Play of Share, your marvel project.
Also this kind of work allow us to show our client how the app or web works in mobile and desktop version, sometimes they need to see how their products behave in this platforms and if they ideas are achievable.
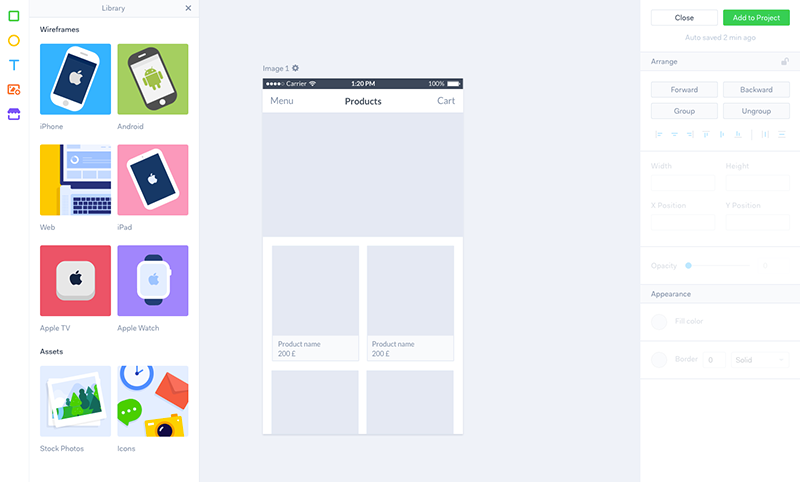
How you can work
If you are not like me a PS guy (almost fundamentalist) you can take advantage of the Design part of Marvel app, I must say the marvel has a very large wireframes library of the iOS and Android environment and web also, so the only thing you need to do is drag and place, you choose the style the you wanna give to the web or app project.
The work environment is very complete and full of possibilities to make life easier and get the job done right on time.
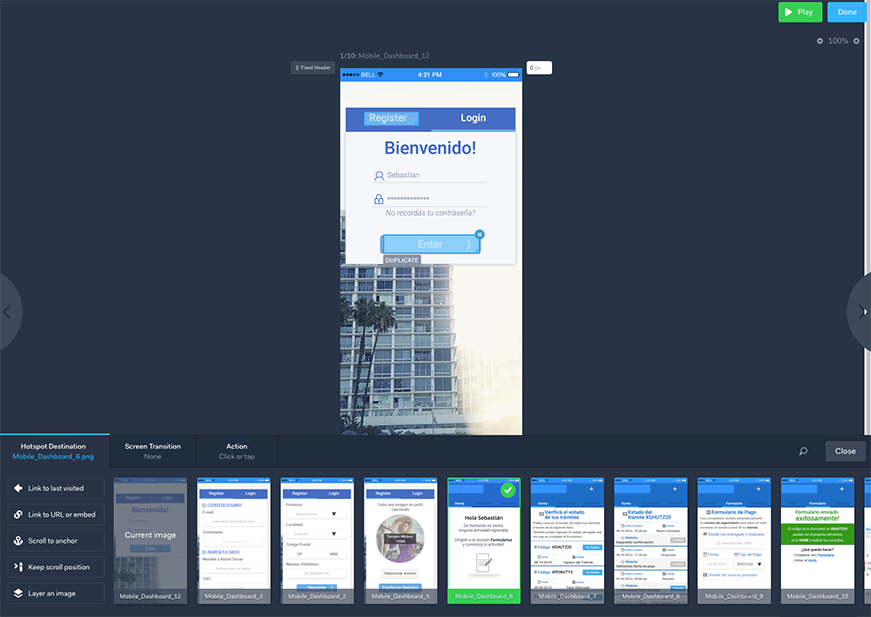
Making the transitions
After we have done all our project screens we can pass to the “animation” stage, here is where we link all the screens each other, creating some kind of user workflow to show all the instances of the mobile or desktop web.
We can select a piece of the screen and choose what screen we want to redirect, and the transition we want is shown.
Having saying that we it the Done button and we all set to share our project.
Sharing our Project
When is time to share the project we have many possibilities, so we only need to choose the one who fits better with us.

Conclusion about Marvel app
My personal opinion about Marvel is that it’s a great program for those who want do great things with simple tools, the functionalities are great and the simplicity helps to make the job done.











Muy bueno e interesante!!!
Gracias por compartirlo chicos!
Ya mismo empiezo a probarlo parece muy sencillo de usar.