Improving page loading time in Laravel Nova
In this post we will learn how to improve the page loading time of Laravel Nova when our setup contains multiple Tools and Resource tools.
Why is this a problem?
Nova Tools and Resource tools are great features for an administrator panel. Each one you implement requires to register and bundle its own assets (css & js), but Nova doesn’t provide an option out of the box to concatenate all those assets from all the tools.
If you implemented 3 or 4 of them, you won’t have any problem. But when the number of tools starts to grow, you and your users will notice an increment in the time it takes to load the admin pages.
Solution
Note: this approach requires Laravel +10
Use nova-package-bundler-command, with the following steps:
Install this Nova package
composer require fidum/nova-package-bundler-command
Generate the config file for this package
php artisan vendor:publish --tag="nova-package-bundler-command-config"
Update Nova configuration file in config/nova.php
use Fidum\NovaPackageBundler\Http\Middleware\OverrideNovaPackagesMiddleware;
use Laravel\Nova\Http\Middleware\BootTools;
use Laravel\Nova\Http\Middleware\DispatchServingNovaEvent;
use Laravel\Nova\Http\Middleware\HandleInertiaRequests;
return [
// ...
'middleware' => [
'web',
HandleInertiaRequests::class,
DispatchServingNovaEvent::class,
BootTools::class,
OverrideNovaPackagesMiddleware::class
],
// ...
];
Now that everything is in place, run the artisan command to bundle all static assets into a single file
php artisan nova:tools:publish
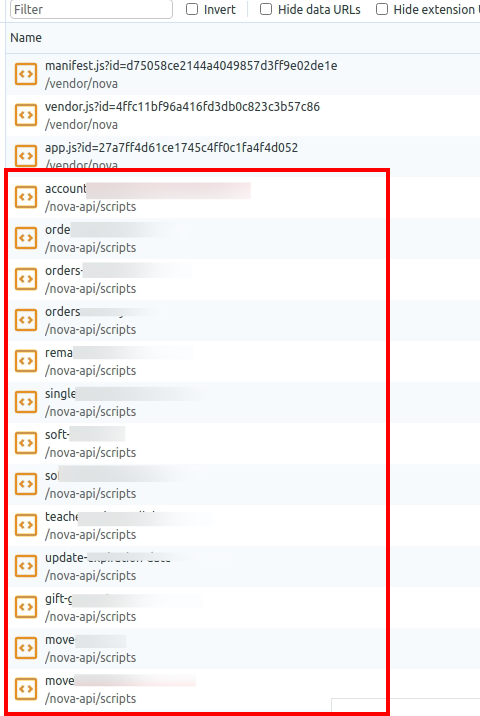
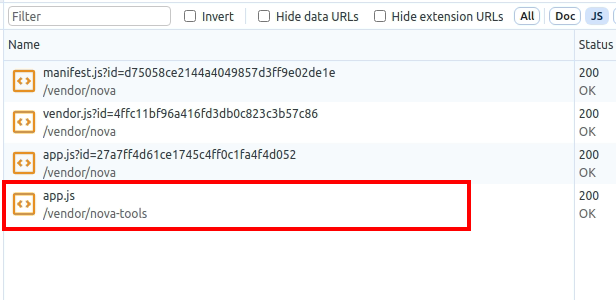
Once you start using this package you would notice a great difference on how static assets are loaded in Nova pages
Before

After

Are you using Laravel 9? Use an older release of this package that supports that Laravel version
php composer require fidum/nova-package-bundler-command:1.0.3
I will be posting soon an alternative approach that works in any Laravel version.

